Quincy Larson「30〜50歳超えてからエンジニアのキャリアをスタートさせた人たちの体験談を300件」
- freecodecamp.org 2018.1.12 のエントリ
- Quincy は、プログラミング学習サービス freecodecamp のメンターやってる人
- とあるおっさん「中年リーマンだけど今からエンジニアになりたいとか 夢見すぎ?」
- 俺「いけるいける。年齢はただの数字」
- とあるおばさん「 今から勉強してエンジニアの仕事を得たいなんて思うのは無謀過ぎる?」
- 俺「いけるいける。よくあること」
- というやりとりを何百回とループしてきた Quincy がやり方を変えて、実際にエビデンスを集めることにした
- その成果をまとめたエントリ
いい話
以下斜め読んだ内容
ほぼ tl;dr
- 週末に「30歳超えてから初めてエンジニアの仕事もらった人」という括りで300人分のリストつくった - https://twitter.com/ossia/lists/devafter30/members
- ハッシュタグは#DevAfter30
- 絶賛募集中。あなたの体験もシェア希望
中年からのエンジニアのキャリアスタートを夢見るが、尻込みして動けない人たち
- 「私は xx 歳です。年を取りすぎててエンジニアとして雇ってもらえないと思いますか?」
- こんな感じのメールを毎日世界中から相談受ける日々
- ソフトウェア開発業界 FAQ の上位に入る質問
Quora みても「年取りすぎててもう無理」系の質問・相談は たくさんある
「14 歳は年取りすぎてもう無理?」〜「60 歳は年取りすぎててもう無理?」まで年齢別に拾えてしまうくらい
https://www.quora.com/Can-a-60-year-old-learn-to-program-and-make-a-living-at-it
- https://www.quora.com/I-am-59-1-2-years-old-and-female-I-started-coding-about-4-months-ago-When-I-finish-my-classes-will-anyone-hire-me
- https://www.quora.com/Is-58-too-old-to-become-a-programmer
- https://www.quora.com/I-am-considering-enrolling-in-a-coding-bootcamp-here-in-Minneapolis-I-will-be-57-years-old-by-the-time-the-course-is-finished-How-likely-is-it-that-I-will-find-a-job
- https://www.quora.com/Is-56-too-old-for-a-tech-job
- https://www.quora.com/Am-I-insane-for-starting-a-programming-career-at-55
- https://www.quora.com/At-54-still-actively-programming-in-JavaScript-and-HTML5-Am-I-too-old
- https://www.quora.com/Is-a-53-years-old-too-old-to-learn-programming
- https://www.quora.com/Can-a-52-year-old-learn-Web-building
- https://www.quora.com/Can-coding-be-learnt-at-the-age-of-51-Is-it-going-to-be-necessary-for-everyone-to-know-coding
- https://www.quora.com/I-turn-50-this-year-Am-I-too-old-to-pursue-a-career-in-computer-programming
- https://www.quora.com/At-49-am-I-too-old-to-become-a-junior-web-developer
- https://www.quora.com/How-can-I-become-a-programmer-if-I-am-48-years-old
- https://www.quora.com/Am-I-too-old-if-I-am-47-years-of-age-to-start-training-to-become-a-web-designer-developer
- https://www.quora.com/Is-46-years-old-too-old-to-start-a-software-developer-career
- https://www.quora.com/Is-it-too-late-at-45-to-learn-to-code-and-become-a-successful-software-engineer
- https://www.quora.com/Is-it-too-late-to-start-coding-at-the-age-of-44
- https://www.quora.com/Being-a-43-year-old-inspiring-Web-Developer-will-my-age-be-an-obstacle-in-competing-for-employment-within-the-technology-industry
- https://www.quora.com/Can-a-42-year-old-get-into-cyber-security-without-an-IT-background
- https://www.quora.com/Is-41-too-old-to-work-as-programmer
- https://www.quora.com/Is-40-too-old-to-become-a-programmer
- https://www.quora.com/Is-39-too-old-to-get-a-programming-job-after-getting-a-BS-in-computer-science-15-years-ago-and-an-MS-in-computer-science-7-years-ago
- https://www.quora.com/Is-it-too-late-to-learn-software-development-programming-at-38-yrs-old-and-get-a-job-in-the-tech-industry
- https://www.quora.com/Is-37-too-old-to-work-as-a-programmer
- https://www.quora.com/Is-36-too-late-to-try-to-start-a-programming-or-web-developer-career
- https://www.quora.com/Is-it-worth-learning-programming-at-35-years-old
- https://www.quora.com/Is-34-too-old-to-become-a-software-engineer-at-Google
- https://www.quora.com/I-am-33-years-old-Is-it-too-late-to-learn-programming-and-get-a-job
- https://www.quora.com/Is-32-too-old-for-shifting-my-career-to-be-a-programmer?no_redirect=1#!n=12
- https://www.quora.com/Is-31-too-old-to-start-learning-hacking
- https://www.quora.com/Is-30-years-old-too-old-to-learn-computer-programming
- https://www.quora.com/Is-29-to-old-to-learn-coding-for-a-career
- https://www.quora.com/Is-it-too-late-for-me-to-be-a-programmer-if-I-am-already-28-and-have-no-CS-background-I-have-an-MS-in-applied-science-but-I-want-to-become-a-programmer-and-learn-software-engineering-Do-I-have-to-start-as-an-undergrad-in-computer-science
- https://www.quora.com/Is-27-too-old-to-master-programming
- https://www.quora.com/Is-26-years-old-too-late-to-learn-web-development-and-if-not-should-I-start-learning-full-stack-web-development
- https://www.quora.com/Is-25-too-late-to-start-programming-when-people-from-the-new-generation-know-how-to-do-it-since-they-are-7-13-years-old
- https://www.quora.com/I-am-24-years-old-and-just-started-learning-coding-I-want-to-be-a-programmer-Am-I-too-late-in-the-game
- https://www.quora.com/Im-23-and-just-starting-to-learn-programming-Am-I-too-late
- https://www.quora.com/Am-I-too-late-to-start-Programming-at-22
- https://www.quora.com/Is-starting-to-learn-to-code-at-age-21-too-late-to-enter-corporate-world
- https://www.quora.com/I-am-20-and-just-started-learning-coding-Is-it-too-late-to-be-a-professional-developer
- https://www.quora.com/At-19-years-of-age-am-I-starting-too-late-to-be-a-world-class-programmer
- https://www.quora.com/Is-18-years-old-too-late-to-start-coding
- https://www.quora.com/Is-it-too-late-to-start-programming-at-17-if-you-want-to-be-a-top-programmer
- https://www.quora.com/Im-16-years-old-is-it-too-late-to-start-programming
- https://www.quora.com/Is-the-age-of-15-too-old-to-start-learning-code-If-not-where-can-I-begin-to-learn-code
- https://www.quora.com/Is-it-too-late-to-start-programming-at-14-if-I-want-to-work-at-Google
自分はどうだったか
- 相談してくる人たちの気持ちは本当によくわかる
- 自分は 20 代は教師やってた
- 30歳に初めてコードを書いた
- 31歳にエンジニアとしてジョブオファーを初めてもらった
自明なこと
- 年齢はただの数字
- 誰だって仕事ゲットできるだけのスキルを得るために努力できる
他方で自明なこと
- 「つまり、夢を描けるなら夢は叶う」???
- Walt Disney流でもなんでもいいが、そういったのテンプレ回答
- 「Don't stop believing!」?
- テンプレ回答は無力。相談をしてくる人たちの不安を癒す力はない
テンプレ回答マンとは別路線を模索
- エビデンスを集めることにした
- 相談してくる人たちが納得してくれるようなエビデンス
- 自分の身の回りの例
- 自分の身の回りの体験談だけではエビデンスとしては弱い
不安を増大させるステロタイプ

- ハリウッド映画が描くステロタイプ
- コンピュータの天才は 30 歳以下限定
- 30 歳超えたらみんなテクノロジー音痴、という決まり
- 映画「The Social Network」とかみれば分かる話
- エンジニアのステロタイプなイメージをきっちり植え付けてくる
「中年からのジョブチェンジ体験談」の収集をスタート
- まずそんなリストはどこにもなかった
- オジさんエンジニアリストはあるのはある
- けれど、エンジニア歴 10-20 年とかの人で構成される
- 中年になってからエンジニアになって食べてる人たちのリストはないから作ることにした
- リスト作りのために twitter で呼びかけた
- 「私は 30(or 40 or 50)代だけどエンジニアとしてキャリアをスタートさせるのは年齢的に無理ですか?」という質問を何度も受けること
- 自分は 31 歳からエンジニアとしてのキャリアをスタートさせてこと
- そう言う人を知ってたら教えて欲しい
- https://twitter.com/ossia/status/949421989126602752
呼びかけに反応してくれた人が沢山出てきてくれた
- リストがどんどん成長した。いくつか紹介する。
- Mikleane Chouinard @Seattle
- 51 歳からコーディング始めて、1年以内にソフトウェアエンジニアとして雇用された
- https://twitter.com/mikleane/status/949452946600730626
- Marg Nation @Atlanta
- 今 43 歳で 42 歳に初めてエンジニアとして雇用された
- 10 年以上会計の仕事やってた
- ジョブチェンジしたいと決心してから 4 年勉強した
- パートタイムで学校に通い、freecodecamp もやって勉強した
- https://twitter.com/MargNation/status/949423943051595776
- Jose Pasquini, Jr. @Brazil
- 今 46 歳。45 歳からエンジニアのキャリアをスタート
- 20 年以上自動車整備士をやってた
- https://twitter.com/pasquinijr/status/950160918473822210
- Dave G @Dundas, Ontario, Canada
- 今 40 歳。2017 年 12 月からエンジニアのキャリアをスタート
- https://twitter.com/ITDaveG/status/949426658288730113
- Christina H @California
- 39 歳からエンジニアのキャリアをスタート
- アニメ業界にいてリストラされた
- 妊婦だったけど coding bootcamp に参加
- 自分的には、bootcamp 参加は人生最大の賭をした気分だった
- 出産予定日の 2 週間前にジョブオファーをもらった
- そこから2年経過した
- https://twitter.com/americanwombat/status/949486088325799937
- Tim Myers @Denver
- 37 歳でエンジニアのキャリアをスタート
- Home Depot で年収 25,000 ドル
- 最初のジョブオファーは、年収 60,000 ドル
- もうすぐ 40 歳だが年収は最初よりもずっと増えてる
- https://twitter.com/denvercoder/status/950648117526851584
- Jeff Lazerus @Denver
- 今 52 歳
- 1 年前に cs の学位とった
- エンジニアとして仕事初めて 3 ヶ月
- https://twitter.com/jefflazerus/status/949457462939205632
- Brenda Storer @NY
- 10 年くらいバーテンとウェイターのパートタイムを掛け持ち
- グラフィックデザイン学びに学校に戻った
- web デザイン・web 開発の領域にピボット
- 36 歳でエンジニアのキャリアをスタート
- エンジニアの職は自分にとって初めてのフルタイムの仕事でもあった
- https://twitter.com/brendamarienyc/status/949625273196204032
- Pranati Vyas @Melbourne, Australia
- 去年(2017 年)からエンジニアのキャリアをスタート
- それまで 10 年フルタイムで主婦
- いまはフルタイムでエンジニアしてる
- https://twitter.com/PranatiVyas/status/949458787437432832
- James M. Johnson @Athens, Georgia
- 42 歳になってからテック系の学校に通い始めた
- 44 歳からエンジニアのキャリアをスタート
- どん底から抜け出した人生で、以前は一生抜け出せないと思ってた
- https://twitter.com/uptownjimmy1/status/951135157905510400
- Peter Daily @Greater Manchester, UK
- 18 ヶ月前にエンジニアのキャリアをスタート。35 歳
- 今の仕事が今までハッピー
- 自分のポートフォリオには freeCodeCamp で勉強してたときの課題プロジェクトしか載ってない
- https://twitter.com/peterdaily/status/949453856127307776
- gillesseu @Greater Vancouver, Canada
- 今月(Jan 2018)で 33 歳
- 高校のときにコーディングは習った
- 31 歳になってコーディングをまた始めた
- 2017 年の終わりにエンジニアのキャリアをスタート
- キャリア変更に遅すぎるとかはない
- https://twitter.com/gillessew/status/950138976655912960
- Doktor Murdocktor @Seattle
- フリーランスのピアニストやってた
- 30 歳に学校での勉強を始めた。
- 学校から始めたのは、全く数学がわかってなかったから
- CS の Ph.D をとって、スペインの Yahoo! reasearch に職を得たのが 38 歳
- 今は Microsoft で principal scientist やってる
- https://twitter.com/vanessa_murdock/status/949673359234580488
- Sean Allen @San Francisco
- 33 歳にはじめてコードを書いた
- 33 歳になった年の後半に iOS 開発者の職をゲットした
- https://twitter.com/SeanA0400/status/949871769778663424
- Tania A. Allen @Rhode Island
- 33 歳からエンジニアのキャリアをスタート
- 2 歳の子供の育児しながら勉強した
- 育児と勉強の両立は大変だが両立可能
- https://twitter.com/charmed8383/status/949436212753977345
- Adam Marc Williams @UK
- ファッション業界でカメラマンやってた
- 33 歳にカメラマンの仕事をやめて、freecodecamp で勉強をはじめた
- 勉強始めて数ヶ月後にエンジニアの job offer もらった
- 現在はエンジニア歴 18 ヶ月目に突入
- https://twitter.com/amwcodes/status/949581047808716800
- David Riesz
- 弁護士やってた。独立して弁護士事務所開いてからも 10 年はやってた
- 去年からエンジニアのキャリアをスタート。当時 42 歳
- https://twitter.com/dbriesz/status/949483215256825856
- Katie Sylor-Miller @Greater Boston, Massachusetts
- 30 歳に CS の学士とった
- 40 歳に Etsy のエンジニアはじめた
- https://twitter.com/ksylor/status/949452637484830720
- Tara Scherner de la Fuente @Portland, Oregon
- 大学の職員と英語の教授
- コーディング bootcamp を終えて、最初のオファーもらったのが 41 歳
- Jessica Del Grande @Toronto
- 広告系でキャリアスタート、大学で理系の学位とって、鍼灸の勉強して
- 副業でやってことを本業にすべきと決心して bootcamp に参加
- 先月の 38 歳の誕生日にエンジニアとして仕事を始めた
- https://twitter.com/jessdelgrande/status/950163504773902342
- Eduardo Vedes @Portugal
- 今 37 歳
- 4 ヶ月前にエンジニアのキャリアをスタート
- junior エンジニアだけど給料は良い
- 雇ってくれた Peepz は freecodecamp のことは知らなかったけどキャリアをスタートさせる準備にぴったりだって言ってた
- https://twitter.com/eduardovedes/status/949608408889614342
- Sara Powell @Cincinnati, Ohio
- 40 歳にエンジニアのキャリアをスタート
- その前は医療系の研究職を数年
- 始めるのに遅すぎることはない
- feecodecamp と地元の Girl, Develop It! Teaching Cincinnati に世話になったし、縁もあった
- https://twitter.com/NewtCobell/status/950148915499819015
「中年からエンジニアのキャリアをはじめること」はよくあること
- 「よくあること」ってことを納得してもらいたくて作った
- https://twitter.com/ossia/lists/devafter30/members
- (補足) 2018.2.22 時点で 385 名
- このリストは成長させていきたい。まだまだ募集中
- 「エンジニアのキャリアをスタートさせたい」
- そう思ったときに何歳であってもその気持ちを無くさないようにしてほしい
- 珍しい話ではないし、よくあること
- 君はきっと将来いい会社にエンジニアとして在籍してるはず
エマニュエル・トッド「ドイツがヨーロッパ大陸を牛耳る」
UKの国民投票関連でオススメ。再読してる
- "l'allemagne tient le continent européen"
- 2014.9.1〜3に公開されたインタビュー
- 翻訳されたものが、エマニュエル・トッド『「ドイツ帝国」が世界を破滅させる』に収録
- 人口学と歴史学の知見をベースに「予想は不可能に近い時代ですよ」といいつつ、色々的中させてる人
- 「ハンガリーとイギリスはEU離脱途上」にあるといい、半分的中
抜き書き
私はイギリスを「離脱途上」というように描写した。なぜならばイギリス人たちは、彼らにとってぞっとするものである大陸ヨーロッパのシステムに加入することはできない。
彼らはある種のフランス人たちとは違い、ドイツ人に従う習慣を持っていないのだ。それだけでなく彼らは、ドイツ的ヨーロッパよりはるかにエキサイティングで、老齢化の程度もより低く、より権威主義的ではないもう一つの別の世界である「英語圏」、つまりアメリカやカナダや旧イギリス植民地の世界に属している。
私はある折りに、彼らのジレンマに共感すると述べた。貿易上は格別に重要であるが、メンタル的にはどうしても和解できないタイプのヨーロッパを前にして、イギリス人であることはどれほど居心地の悪いものであるかを語ったのだ。
−−いつか彼らはEUから去ると思いますか?
もちろん!イギリス人はより強いわけでも、より優れているわけでもない。けれども、彼らは背後にアメリカ合衆国を持っている。
早い話、自分のことを言わせてもらえば、自分の属するネイションの自立性の消滅に直面しちえる一フランス人として、もしドイツの覇権かアメリカの覇権か、どちらかを選べと言われたら、私は躊躇なくアメリカの覇権を選ぶよ。
以下斜め読んだ内容
あとでかく
「Uptown Funk弾いてみた」upしたらMark Ronsonとカバー作ることになった話
いい話
Mark Ronson Surprises Fans at Abbey Road Studios
- いわゆる「celebrities surprise」系のyoutubeビデオ
- Uptown Funkの「歌ってみた」「弾いてみた」動画がUPされてる
- チェロ& ヴァイオリンのやつとか、ボーカル&ギターのやつとか、いろいろ
- https://www.youtube.com/watch?v=5GYqO5slTWc
- 「ドキュメンタリーに楽器弾けるファンとして出てくれない?」「アビーロードスタジオ招待するし自由に使っていいよ」と数組招待する
- アビーロードスタジオ入りして、感動しながら楽器鳴らしてるところに、Mark Ronson登場
- 一緒にカバー作りたいと提案して、本当にカバー作って、youtubeで公開
出来上がったカバー
Uptown Funk Cover - Produced by Mark Ronson
backstatge
- Master Cardがパトロンになって「celebrities surprise」するという大きめの企画の1つ
Evan Czaplicki「脱FRP。またはThe Elm ArchitectureからSignalを消した件」
elm-lang.orgの2016.5.10のブログエントリ farewell-to-frp
ElmクリエータのEvanによる最新版0.17のアナウンス
- 「Reactiveとか、非同期データストリームとかObservableとか、まあええけど、敷居上げすぎじゃね?」
- 「じゃあSignal外して」「脱FRPしとくか」(今回)
- 「WebAssembly来るかも?」
- 「じゃあサクッと移行できるようにJSとのインフェース最小にしとくか」
- 「いつでもどこでも脱AltJSできるように準備しとくか」
- 「クロスコンパイルとかはいいわ」
- 「OSS化しましたので皆様使って頂けたら。。。。」
- 「神頼み?それじゃあエコシステムはできんわ」
- 「フルタイムでElm開発できるとこに入っとく」(Preziにjoin)
- 「Chigaco大でFunctional Programmingの講義をElmで通してもらった」
- 「インターンとか一緒にやってくれる人ガンガン増やせるとこいく」(NoRedInkにjoin)
- 「団体もつくっとくか」(Elm Software Foundation)
- 「Reduxにあんな形で丸パクリされたのは痛恨のミスや」「アイディアを出すタイミングを気をつけよ」
- 「カンファレンスやっとこか」(Elm-Conf 2016)
というノリで、「使える言語」「使いやすい言語」ために手を打っていくところが面白い
以下斜め読んだ内容
- The Elm Architectureのおさらい
- webアプリ作るためのシンプルなパターン
- Elmでコード書くときの標準的やりかた
- 他言語に輸出された
- reduxとか
- JS界隈でも広まってきてる
- 「成功した」と呼べるレベルに到達
- Q:The Elm Architectureに沿って、websocketやGraphQLやgeolocationどう使う?
- A:
Subscription使え- コミュニティ内でこういう声は耳にしてきた
Subscriptionは自信作。いい感じににwebsocketつかえる- 今日(=2016.5.10)リリースするElm
0.17で追加した
Subscription入れると。。。- コンポーネントはメッセージを待受するだけに
- ライブラリが裏で大量の手強いリソース管理をやってくれてる
Subscriptionでwebsocketが手軽に使える点は、エントリで後述する
Elmの学びやすさ・使いやすさの飛躍的な向上
- (
Subscriptionなどが入った)Elm0.17リリースの意味
- (
- 少し前までElmには、
Signal、Address、Portというのがありまして。。。- こいつらがElmの敷居を高くしていた。
Subscriptionを次のリリースでElmに入れてみようか、と考えてるときに気付いたSignal(とかの難解なコンセプト)は無くてもいいじゃん- もっとシンプルなコンセプトに分解していけば、Signal引退できる
- (補足)
portは0.17でも現役- ElmとJSの通信で使う
- JavaScript and Ports · An Introduction to Elm
- 「Elmを使いこなす」ために理解しないといけないコンセプトの数
Signalが引退すれば、この数をぐっと減らせる
- 「使いやすさ」のためにElmをデザインしてる
- これは思いがけず開けた道筋。かなりうれしい展開。
- 「皆さん注目!」的な言い方を敢えてしてみると。。。
Signalに関係してるもの全部引退- もっとシンプル、もっと優れたものに置き換え。
Signal引退をElm界隈でアナウンスしてみた- 2パターンの反応
- 反応1:クレージー。コードは動くのか
- 回答1:95%(俺調べ)のコードはそのままで動く
- 移行ガイド用意した
- elm-platform/0.17.md at master · elm-lang/elm-platform
- 数カ所コードベース変更するが、大掛かりな作業にはならない
- (補足)
- 割と実態に沿ってる。かなり詳しいDiffつきの「移行してみた」エントリ書いてる人がいて参考になる
- Typed up CRUD SPA with Haskell and Elm - Part 5: Elm 0.17 Upgrade
- 反応2:お前は何言ってるんだ? FRPとかSignalとか何それ
- 回答2:「知らん」でOK
- 今回のリリース(
0.17)に直結する話。 - Elmには不要になった
- 今回のリリース(
- あれこれ回答するよりも、新しいElmがどう動くかを見せた方がいい。
- 閑話休題
subscription以外の0.17のおすすめ紹介- HTMLレンダリングを高速化(ベンチマークは後で出す)
- web platformのテクノロジーを簡単に使えるライブラリを追加
- geolocation
- Page Visibility API
- websockets
- コンパイル最適化
- outputのjsのサイズをダウン
- outputされるjs
- closure compilerに通せる
- RequireJSサポート
- CommonJSサポート
- GraphQLやPhoenix(Elixir)のようなサービスと連携するための機能
- ドキュメント改善:Gitbookベースに
- JSONデコードエラー時のメッセージ出力の改善
subscription例その1。現在時刻の待受
- コンポーネントがメッセージ待受をサポートできるようにするための方法
subscriptionが一つのやりかた
- コンポーネントがsubscribeする対象
- 現在時刻
- 位置の変化
- websocketメッセージ
- etc..
- SVGによるアナログ時計を使って説明する
- SVG時計の基礎は、時間へのsubscribe
- subscriptionの最もシンプルな例
- とりあえずSVG時計のソースコードをざっと見てもらいたい
- 典型的なElmコード
-- 0.17以前と違う箇所はこの3行だけ subscriptions : Model -> Sub Msg subscriptions model = Time.every second Tick
- 与えられた
modelに対して、アクティブなsubscritpionがこれだけで記述されてる - 関数
Time.everyを使って、現在時刻へのsubscriptionを記述 - 現在時刻は毎秒更新
- 新しい時刻(ex
Tick 1462487781991)はupdate関数に渡される - (補足)
- subscriptionは、
Sub msg型(Sub=Platform.Sub) - 関数
Time.everyの型定義は、Time.every : Time -> (Time -> msg) -> Sub msg - なので、
Time.every second Tickは、Sub msg型 - あと、
second(Time.secondは)Time型 Tickはtype Msg = Tick Timeという型定義から、(Time -> msg)型Tick 1462487781991はMsg型
Tickは冗長にかけば、(\time -> Tick time)、となる- つまり、
Time.every second (\time -> Tick time)
- subscriptionは、
- subscription以外の部分はすべては
0.17以前と同じまま - 何かを待受してるだけなので、一番簡単な例
- 次は、もうちょっと複雑なシナリオで
例その2。websockets通信
- シンプルなchatクライアントdemo
- 送信されたメッセージを表示するだけの機能(荒れても困るので)
- ソースコード
- SVG時計と見比べると大変よく似てる
- よく似たコードだけど、このコードだけでwebsocket通信を管理してる
-- ソースコードで注目すべきはこの2行だけ -- こっちはメッセージを送信 WebSocket.send "ws://echo.websocket.org" input -- こっちはメッセージをsubscribeしてる WebSocket.listen "ws://echo.websocket.org" NewMessage
- 送信してるコード、subscribeしてるコードの共通してること
- chatサーバのアドレスを渡してる点
- 通信を助ける値を渡してる
WebSocket.listenでは渡されてるNewMessageはMsg型のタグを返す関数- (補足)
Msg型の型定義は、type Msg = Input String | Send | NewMessage StringUnion Types使って定義されてる
Input StringやSendやNewMessage Stringをタグと言う(らしい)- なのでUnion Typeと呼ばずに、Tagged Unionと言う人がいる
- (補足)
- サーバーから「hi」というメッセージを受け取り、
NewMessage "hi"、をupdate関数に渡す - (補足)
WebSocket.listenの型定義は、String -> (String -> msg) -> Sub msgNewMessageは、String -> msg型の関数NewMessage "hi"はMsg型
- 自慢できること
- あれこれ細かい制御のためのコードを書かなくてもチャット機能を提供できてること
- sendしてlistenする。それだけ
- チャット機能をjsでやろうとすると。。。
- ひとつはブラウザAPIを直接触る
new WebSocket(...するところから- コネクション開く
onerrorリスナーつけ忘れない- 切断されたら再接続するように書く
- いわゆるExponential Backoffの仕組みもいる
- 切断されてたらメッセージ送らないようにしないといけない
- ランタイムエラーになるから
- キューイングシステムも実装必要
- 切断時にpostされたメッセージを貯めとく
- さらに
- どのコンポーネントがwebsocket通信するかを考えて設計しないといけない
- 接続の切断についても適切な時間でやれるようにしないといけない
- JSライブラリを使う手もある
- 調べると2,000以上はある。npm検索で
- 最初の1、2個で当たりが出ることを祈りましょう
- ひとつはブラウザAPIを直接触る
- ElmのWebSocketパッケージを使うと。。。。
- websocket通信のための細々とした管理は自動的に行われる
- subscriptionが発生すれば自動接続
- subscribeがゼロになれば自動切断
- メッセージのキューイング、再接続はバックグラウンドで処理され、意識しないでいい
さらに学ぶためのリソース
- 公式ガイド
- http://guide.elm-lang.org/
- Elmと The Elm Architectureがやろうとしてることを知りたい人
- The Elm Architectureのセクションを一読してほしい
- 順序立てて
Suscriptionを使った実装をやるとこまで書いてる
- 他にもいいサンプルある
- Elm経験者にはアップグレードガイド用意してる
- https://github.com/elm-lang/elm-platform/blob/master/upgrade-docs/0.17.md
- 公式ガイドもあわせて読んでほしい
- 今回のリリースで作り上げることに成功した、Elmの全てのパーツが見事にはまった仕組みの全容を、うまく説明できた自負がある
- ガイドの中で「The Elm Architecture」と「ports」の箇所が重要だと思う
- Slackチャンネル作った。活用してほしい
- Elm初心者が質問する場所、何か学ぶ場所として
0.16以前のアプリを0.17に移行させたい人の質問する場所として
さらばFRP
- このraycasterみたいな、楽しくなるプロジェクト
- シェアしたくなるプロジェクト
- プログラミングすることに熱中させてくれるプロジェクト
- Elmは、こういうプロジェクトを作っていける何か
- Elmを作ってる自分が自問してきたこと
- どうすればElmがもっとシンプルになるか
- どうすればElmが学びやすくなるか
- どうすればもっと楽しくなるか
- どうすればもっと素早くプロトタイプを作れるようになるか
- どうすればもっと信頼できる言語になるか
- こういった自問し続けてることが、Elmの設計哲学の中心にあり、Elmの成功の根幹にある
- 2011年頃に自分が卒論を書いてた頃の話
- http://elm-lang.org/papers/concurrent-frp.pdf
- たまたま"Functional Reactive Programming" (FRP)と呼ばれるニッチな学問領域に突入した
- FRPの手法をシンプルな形に落とし込むことを考えていた
- 結論として類似の関数型言語よりも学習しやすいものを作ることができた
Signalは難解なコンセプトが折り重なったもの- Elmには必要ではなかった
- 「
SignalはElmにある数少ない躓きポイント」- Elmを教えた経験のある人なら同意してくれるところ
- 「
SignalによってElmは使やすくなった」- 類似言語との比較でならそうとも言える
SignalはElmそのものを「やさしい」言語にはしなかった
- The Elm Architecture導入後
- 結構前から
SignalはElmから削除可能だった- 「Elmはconcurrency重視」に舵を切っていたから
- cocurrency重視のアイディアの原型は自分の卒論に確認できる
0.15でElmにTaskを導入してから、Elmの実装レベルでこの方向に進み出した
0.15で導入されたスケジューラ- スケジューラはwork(?)の切り替えをサポートし、必要なときだけ実行させることができる
0.17で大幅に改善された箇所- スケジューラはeffect managerの基盤
- さらに、effect managerが
Subscriptionの基盤 - (補足)
- Elmでは、Effect(作用)はデータとして表現され、Elmランタイムが実行し、実行時に最適化を行う
- Effectの例:httpリクエスト、乱数取得、時刻取得、DB書込、etc..
- データとして表現され、Elmランタイムが最適化しながら実行するEffectは、
SubscriptionとCommandの2種類
- ドキュメントをもっと書き換えたいところ
- スケジューラ、effect managerの内部のことを深く知る必要はElmのエキスパートになるのに必要でない
- concurrencyの利点を即座に享受できることを目標にしてる
- この点は私の卒論Concurrent FRPの頃から変わってない
- ElmはFRP的ななにか?
- かつてそうだったが、今はそうでない
閑話休題:
Elmの今後
- Elm
0.17開発初期の自分のヴィジョン- Foundation for planning "native" APIs in 0.17
- Elmはネイティブコードをどう取り扱うべきか
- 健全なパッケージのエコシステムはどういう形をとるか
- Elm
0.17はこのヴィジョンの基礎になるリリース - 次に取り組む問題
- 1 webプラットフォームの全てをサポート
- 2 GraphQL, Elixir Phoenix, Firebaseなどのバックエンドのサポート
CommmandsとSubscriptionでは全てのケースはハンドリングできる- The Elm Architectureできちんと使えるパッケージを組み合わせて、一貫性をもたせることもできる
- これからこのへんの開発がどうなっていくのかが楽しみ
- 次の問題へどうアプローチするか
- これから新たに作っていくライブラリ開発に参加したい方へ
- そういう声をすでにもらってる
- コントリビュートしたいという情熱が素晴らしいアウトプットを生む
- 空回りなく、これが確実に起こるようにしておきたい
- そのために、一貫性のある開発プロセスをまず自分が作る
- それまで待っててほしい
- 次期リリースのために現時点でできるコントリビュート
- slackに参加して、elmコミュニティの動向を知ること
- 何かコントリビュートするときは常に事前にやるべきことだが
- slackに参加して、elmコミュニティの動向を知ること
thanks you
- @JustusAdam
elm-reactorのnavigation画面の作り直し- 数年前に完了してた。ようやく公開できた
0.17の設計に参加してくれた人たち- なんども繰り返して「これはあかんね」となったりもした
- それでも付き合ってくれて、優れたアウトプットしてくれた
- Elmコミュニティ
0.17のリリースを辛抱強く待ってくれた- プレリリースのバイナリ使ってくれてバグ報告してくれた
- 特に、@gdotdesign、@colinmccabe、@lukewestby
- 改良したHTMLレンダラーの見つけにくいissueをキャッチ
- 優れたSSCCEを出してくれた
Gavin Andresen「MITでフルタイムでbitoinプロジェクト続行できるようになった件」
- GavinTech 2015.4.22のブログエントリ
- Gavinはbitcoin財団のチーフサイエンティスだった人
- Joining the MIT Media Lab Digital Currency Initiative
- 不祥事続きのbitcoin財団にいたBitcoinのコア開発者の行末に決着
- bitcoin財団から無事に主要開発者たちが脱出できました
- といういい話
以下斜め読んだ内容
Digital Currency Initiativeに参加することにした
- @ MIT Media Lab
- Joi Itoが最近立ち上げたやつ
- Launching a Digital Currency Initiative — Medium
自分がやってるbitcoin関連のプロジェクトはここで続ける
- Wladimir van der LaanとCory Fieldsも一緒に参加
- WladimirとCoryはBitcoinのコア開発者
- 二人ともMITが開発継続にとって良い場所だと感じてる
- MITがbitcoin開発の総本山になったってこと?
- No
- オープンソースだし、プロジェクトへの参加の仕方や立場は色々あるしできる
- 開発者へのサポートが色んな所からある状況はいいこと
- 例えばプロジェクトをサポートしてくれつどこか会社なり組織なりが潰れた、とする。
- そうなっても、プロジェクト自体が即死亡することが回避できる
- 例えばプロジェクトをサポートしてくれつどこか会社なり組織なりが潰れた、とする。
- bitcoin財団の経営破綻が公になってから、色んな人が声をかけてくれた
Daniel Stenberg「2015年春時点でのHTTP/2普及の現状と今後」
- daniel.haxx.se 2015.3.31のブログエントリ
- http/2が今どれくらい普及してるのか、年末にどうなる、サーバーとかプロキシーとかCDNとかのサポートはどんなんなのか、等々
- 手際よくまとまってて勉強になる
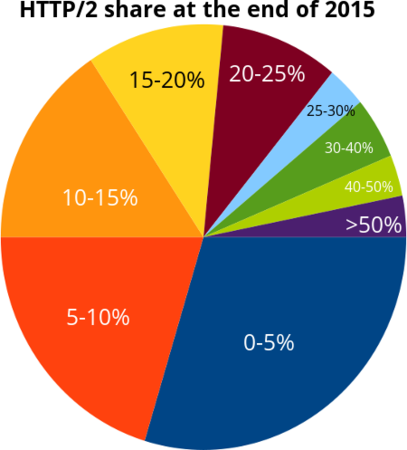
- エントリの締めの円グラフは「2015年末にhttp/2普及度合は?」アンケートをまとめたもの
- 「fb/g+/twitterの中の人として働く人の実感ではこうだ」というのがわかって面白い
以下斜め読んだ内容
- HTTP/2プロトコル
- 現時点(2015.3.31)でdraft-17をIESGが承認
- 既に実装があり色んなとこでデプロイされてる
- 実際にはRFCにもなっていないにも関わらず
- 2015年2月のデータだと全トラフィックの5%でhttp/2利用してる
- 2015.2.15にエントリ書いてる
- daniel.haxx.se » HTTP/2 is at 5%
- 実際にもっと多いんじゃ?
- 俺予想
- 5%とか10%とか20%、等々の数字の出し方
- httpリクエストの数についての比率
- データ転送量ではない
- ブラウザの数でもない
- 2014年12月時点では5%とか20-30%とかの数字はどうだったのか?
- 計測方法の是非について議論は可能
- ただこの手の議論の行き着く先は決まってる
- 曰く「めいめいが正しいと思う方法で計測すべし」
- httpリクエストの数についての比率
- 「俺予想」とか言ってるお前は誰なの?
- プロコトル、http/2にとても関心持っている人
- httpワーキンググループも何年も参加してる
- http/2実装のいくつかに参加してる
- 所属とか勤務先とかの立ち位置をこのエントリに読み取ろうとするのはご自由に
- ただあくまで個人ブログで書いてること
- 現時点でhttp/2実装は36ある
ブラウザ
- chrome,firfoxは前からサポートしてる
- IEは未サポート
- tech preview触った感じだとちゃんとhttp/2実装されてそう
- 今後出るパブリックリリースで搭載では
- safari
- http/2サポートする気配ゼロ
- 俺予想
- 2015年末にはブラウザ全体で50%以上はhttp/2サポート
サーバ
- apache httpd
- mod_h2があるが進捗はアルファレベル
- icing/mod_h2
- 正座して待て or 開発助けよう(金でも人手でもok)
nginx
- 2015年末にhttp/2をサポートしたバージョンをリリースすると公言してる
- How NGINX Plans to Support HTTP/2 - NGINX
h2o
- h2o/h2o
- 新顔で。高速なことがウリ
- ずいぶん前からhttp/2サポートしてる
- nghttp2
- Nghttp2: HTTP/2 C Library - nghttp2.org
- リバースプロキシ提供
- http/2からhttp/1.1にダウングレード
- 運用中のhttp/1.1しか話さないサーバのフロントとかに置ける
- サポートしてる機能は他にもいろいろ
- apache traffic server
- Apache Traffic Server — Apache Traffic Server 6.0.0 documentation
- http/2サポート
- 今後出るリリースに搭載
- (補足)http/2実装一覧のwikiだとv5.3.0でサポートしてらしいが。。。
- nettyとか、jettyとかもサポートしてる
- 俺予想
- 2015年末時点でhttp/2喋るサーバーのシェア80%越え
プロキシー
- squid
- http/2サポート
- Features/HTTP2 - Squid Web Proxy Wiki
- HAproxy
- 中の人に聞いけどhttp/2については回答なし
- 中の人の一人であるWilly Tarreauはhttp/2の仕様作成に参加してる
- 期待
- Varnish
- クリエータ(Poul-Henning Kamp)はhttp/2をdisってるが。。
- Why HTTP/2.0 does not seem interesting — Varnish version trunk documentation
- 中の人たちはhttp/2が普及していけばサポートするとアナウンスしてる
- 俺予想
- 2015年末時点だとよく使われてるプロキシーhttp/2サポートの実装に着手してるか、既にサポート版をリリースしてるはず
サービス
- google(傘下のサービス。youtubeとか)、twitter
- 数ヶ月前からhttp/2有効にしてる
- spdyサポートしてるwebサービス多い
- chromeが2016年にspdyサポートを切るとアナウンスしてる
- この時期をめどにspdyからhttp/2に切り替えていく気ではないか(と想像)
- 俺予想
- 2015年末時点
- 大規模サービスだとhttp/2サポートになってるか、準備中か、のどっちか
- 2015年末時点
CDN
- akamai
- 2015年末にhttp/2サポート、とアナウンス
- With HTTP/2, Akamai Introduces Next Gen Web - The Akamai Blog
- cloudflare
- nginxでhttp/2がサポートされてからサポートする
- と、CTOがHacker Newsにポストしてる
- From CloudFlare's perspective we currently support SPDY for all customers and wi... | Hacker News
- amazon
- 今のところアナウンス無し
- 俺予想
- なし
- CDN界隈は情報が出回らないので予測しにくい
- akamaiとかでかいとこがサポートしてくれると、CDN業界全体がそっちに舵を切るのを期待
httpクライアント(ブラウザ以外)
他には?
- あるかも。思い出したら補足する
http/1.1の寿命
- 俺予想
- 今後何年も使われるし
- インターネット全体でhttp/1.1だけサポートしてるサイトの数は二桁をキープし続けるはず
- なんで全体が移行していかないかは色々ですね
まとめ

Kenton Varda「OSXのカーネルバグを使ってChromeとNode.jsを無限ループに嵌らせる」
sandstorm.ioの2015.4.8のブログエントリ
- Sandstorm News: Remotely send Chrome and Node.js into infinite loops via this one weird OSX kernel bug
- osx/iosの非同期i/oを捌く
kqueueのバグを見つけた件について - 見つけた経緯、振舞いの詳細、バグを使ってできる攻撃、影響を受けるアプリ、書いた理由(アップリのdescriptionは素っ気なさすぎ)、学んだこと、各所パッチ出したからこのネタ解禁できる、等々
kqueueを使ってるos/software全てが影響受けるわけでないこと(Darwinのみ、nginxはセーフとか)もさらっと書かれてて勉強になる
以下斜め読んだ内容
- 数ヶ月前に発見したDarwin kernelのバグ
- セキュリティバグ
- Dawrin kernel自体はほぼ全てのappleプロダクトで使われる
- このバグを攻撃者が利用すると。。。
このブログ書いてる日にappleからパッチがでた
- ってことで、このネタでようやくブログが書ける
- About the security content of OS X Yosemite v10.10.3 and Security Update 2015-004 - Apple Support
- 「CVE-2015-1105」をリンク先のページで検索してくれると俺とsandstorm.ioが載ってる
最初に断っておく
- バグをみつけた自分(Kenton)
- Adam Langley先生(ImperialVioletの人)レベルの人間じゃない
- 見つけたバグ
- HeartbleedとかShellshock級の深刻なバグとかではない
- 攻撃者がこのバグを突いてできることはしれてる
- 一時的なサービス利用停止くらい
- バグをみつけた自分(Kenton)
- 全てのセキュリティバグはそれぞれ全容を書かれるべき
- というのが持論
- それぞれのバグから自分らが学べるように
- 今回のバグについてのappleの記述は素っ気ない代物
- ここからは何かを学ぶのは無理
それとは別の今回のバグの話なネタとしていい線いってる
eventドリブンなI/Oを利用するためのインターフェース
- OSによって特色がある
- この辺りをリサーチしてるときに発見した
- このインターフェースを例えるならこんな感じ
- 「これとこれと・・・がいま自分が開いてるコネクションです。こいつらからメッセージが飛んできたら起こしてくれ。それまで寝る」
- これに対するOSの反応はさまざまで、5タイプくらいある
- ユーザは特定のメカニズムを選ばないといけない
- 自分ら開発してるCap’n Protoのために、このosごとの違いを抽象化する仕組みを作ろうとしてた
- Cap’n Proto
- これ作るために各osのインターフェースの特色をきちんと理解しようと色々やってた
man読み比べて気づいたこと
ほぼ全てのevent通知APIでは、通常データとOOBデータは違うイベントを発火する
poll()と後継のepollの場合- 通常データは
POLLINイベント - OOBデータは
POLLPRIイベント
- 通常データは
アプリがOOBデータ受信を想定していない場合
- アプリはOOBデータのイベント通知について問い合わせをしない
- kernelはOOBデータのイベントをスルーするか、通常データストリームに含めるかのいずれか
各os別の
kqueue- BSD
- OOBデータハンドリングについて曖昧
- FreeBSD`
- kqueue(2)
- OOBデータハンドリングについて記載ゼロ
- 調べた限りだと、OOBデータイベントがサポートされてない
- DragonflyBSD
- OOBデータイベント
EVFILT_EXCEPTが定義されてる
- OOBデータイベント
- DragonFly On-Line Manual Pages : kqueue(2)
- Darwin(OSX/iOS)
- ドキュメントにはOOBデータのことが書いてないが実装されてる機能あり
EVFILT_READイベント- 通常の(つまりin-band)データ受信で発火
- どうやらOOBデータ受信した時も
EVFILT_READイベントを発火してる- ただフラグ(
EV_OOBAND)をつけてイベントを発火してる
- ただフラグ(
- 通常の流れ
- 通常データ受信
recv()コールして受信データ読み込み- それでおしまい
- 再びイベントループへ戻る
level-triggeredモードでkqueue使ってる場合- 簡単なのでたいていの人が使うモード
- osは読み取りした後も、OOBデータが残る読み取り前データとして残る
- ずっと受信してるかのように振る舞う
- 同じイベントを繰り返して発火する
- こうして無限ループに入り込む
- BSD
- 緊急データをtcpパケットで受けとっただけでほぼ全てのイベントドリブンなネットワークアプリが無限ループに嵌るという話?
- んなアホな?と思ってた
- 試してみた
- ホンマやった
- chrome、node、nginx調べた
- chrome
- oobバイトをレスポンスとして返すhttpサーバーにアクセス
- アプリ全体がハングアップ
- アクセスしたタブだけ、とかでない。chrome全部がハングアップ
- 強制終了するしかなくなる
- この実験から知ったこと
- セキュリティissueとしてcloseされた
- Issue 437642 - chromium - Security: OSX: TCP OOB data will hang main process event loop - An open-source project to help move the web forward. - Google Project Hosting
- node
- クライアントからOOBデータ受けとったサーバも無限ループに突入
- 他のネットワークのハンドリングもハングアップする
- このissueもfix済
- nginx
- セーフ。無限ループにならなかった
- 新しいデータを受信したときだけ意図してないイベントを受け取るように動く
- 何度も利用できるデータがあったとしてもイベントを何度も受け取らない
edge-triggeredモードでkqueueが使われてるおかげ
- nginxは無事だったが、chorme, nodeでは無限ループを生んだ
- chromeもnodeといった有名どころが影響受けてる
- nginxは無事だったが、chorme, nodeでは無限ループを生んだ
- 今回のバグはAPI設計レベルの問題
- kernelにバグがあるわけでない
- インターフェースが混乱気味
- さらにちゃんとドキュメントに載っていないせいでもある
- インターフェースのまずさのせいで複数アプリで同じバグが再現する羽目に
- このバグを直すやり方は二手にわかれる
- 自分からみて正しいと思うやり方でappleはこのバグに対応してる
- このバグの教訓